
Théo|Votre geek préféré 🎮
Temps de lecture : 5 min
Le Sommaire 👇
Test
Ton site internet est un élément essentiel pour ton entreprise, peu importe le domaine, car il permet notamment de :
- Booster ton chiffre d’affaires 🚀
- Attirer de nouveaux clients 👤
- Augmenter ta crédibilité 👔
Tu ne peux donc pas faire l’impasse sur un tel coup de boost pour ton business.
Par contre forcément si tu veux maximiser chacun des effets ci-dessus, il faut prendre du temps, connaître les bonnes pratiques et les bons logiciels.
C’est pourquoi dans cet article je vais t’expliquer comment faire tout ça et avec quels outils. 🔧
T’es prêt ?
Alors c’est parti !
Étape 1 : Les objectifs du site internet
La première chose que tu dois faire c’est de te demander quels objectifs ton site internet doit remplir par exemple :
- Aboutir à une demande de devis : Si tu es artisan où que dans ton activité les projets sont faits sur mesure pour tes clients alors tu as tout intérêt à obtenir un maximum de devis sur ton site vitrine. 💰
- Aboutir à un appel : Si tu as besoin de discuter avec tes clients avant de leur envoyer un devis où de commencer à travailler avec eux, tu peux leur laisser la possibilité de t’appeler 📞
- Montrer tes emplacements : Tu peux aussi seulement avoir pour objectif d’augmenter ta crédibilité et de faire découvrir les emplacements de tes locaux / magasins. 🗺️

Une fois que tu as défini les objectifs de ton site internet tu dois maintenant en savoir plus sur :
- Ta cible 🎯 : Tu dois faire un personna de ton client idéale afin de pouvoir ensuite adapter le design et le contenu du site vitrine à ta cible.
- Tes concurrents 👤 : Tu dois faire une analyse des sites internet de tes concurrents s’ils en ont car ça va te donner des idées pour te démarquer et pour mettre en valeur tes produits.
Étape 2 : Le choix du CMS
Tu as deux différentes options pour concrétiser ton site internet. 👇
1️⃣ La première c’est pour les amateurs de programmation : Programmer le site vitrine de A à Z.
2️⃣ La deuxième c’est pour la plupart d’entre vous : Créer son site vitrine via un CMS.
Mais c’est quoi ce fameux CMS dont tout le monde parle ?
👉 CMS ça veut dire « Content Management System« . En gros c’est le logiciel qui va te servir à créer ton site internet et à gérer le contenu que tu vas mettre dessus.
Il existe pas mal de CMS qui ont chacun leurs spécificités et leurs désavantages mais vu qu’on est sympa, on t’a fait un classement des trois principaux CMS qu’on te conseille.

On te conseille donc de faire confiance à WordPress pour ton site internet qui est le plus complet que l’on a trouvé sur le marché. Mais on te recommande de les comparer un à un afin que tu choisisses celui qui te correspond vraiment à 100%.
Tu as remarqué Wix n’est même pas dans le classement car on trouve qu’il a trop de défauts notamment au niveau de la vitesse de chargement et des optimisations SEO qui ne sont pas optimales. ❌
Étape 3 : La structure idéale?
Okay maintenant que tu as trouvé ton CMS tu dois structurer tes idées et définir les pages que tu veux mettre sur ton site internet. 📄
Je te montre tout de suite les pages essentielles à un bon site vitrine :
ACCUEIL
La page d’accueil c’est un aperçu général du message que tu veux faire passer à tes clients. Tu dois y faire figurer :
- Une courte présentation de l’entreprise
- Les services que tu proposes
- Tes anciens projets
- Des avis clients
SERVICES
La page services c’est la page qui montre les services que tu proposes à tes clients. Je te recommande de faire une page par service et dans ton menu sous forme de menu déroulant. Tu dois y intégrer :
- La description complète de tes services
- Le déroulé de chacun de tes services
- La façon dont tes services se payent (et le montant s’il est fixe).
À PROPOS
La page À propos c’est celle qui va parler de ta boîte. Son but est d’expliquer la raison d’être de ta boîte et d’aller chercher le client avec de l’émotion. Tu dois y faire figurer :
- L’histoire de ton entreprise
- Les valeurs de ton entreprise
- Ton équipe si tu n’es pas seul
CONTACT
La page contact c’est la page où tu dois attirer tes clients ! C’est là où se trouvent toutes les infos pour te contacter. Tu dois y faire figurer :
- Tes réseaux
- Ton téléphone
- Ton mail
- Un formulaire de contact
- Ton emplacement physique sur Google Maps si tu en as un
MENTIONS LÉGALES
Là c’est un peu moins fun comme page mais c’est un texte qui est une obligation légale pour ton site internet. 👨🏻⚖️
Je te conseille de choisir un générateur de mentions légales si tu n’en a pas comme ça tu ne te casses pas la tête à tous rédiger.
Rends cette page le moins visible possible, met la tout en bas de ton site vitrine et ça fera l’affaire. 🙈
Étape 4 : Exemples de designs
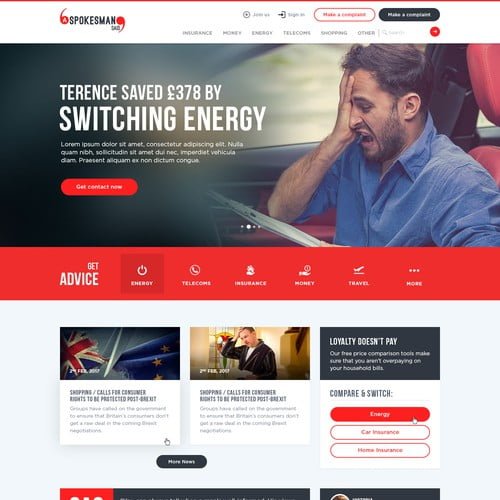
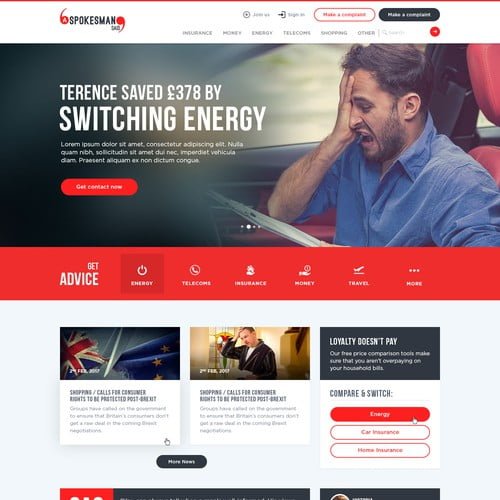
Le style formel

Idéal pour promouvoir votre commerce où activité professionnel physique.
Le style glasmorphism

Idéal pour les startups et la promotion d’un logiciel.
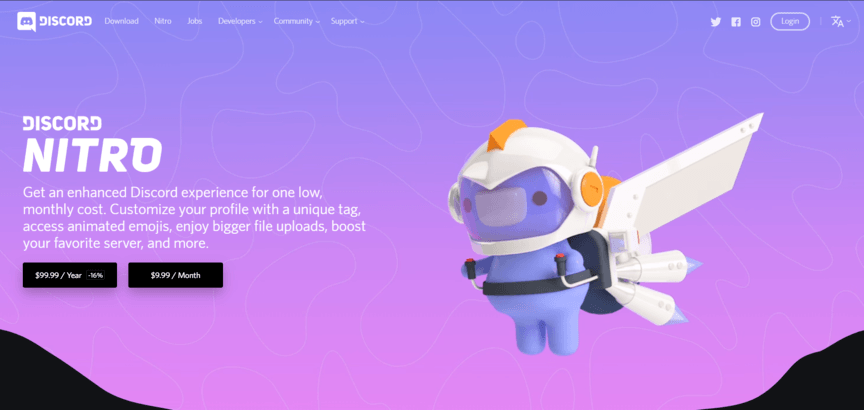
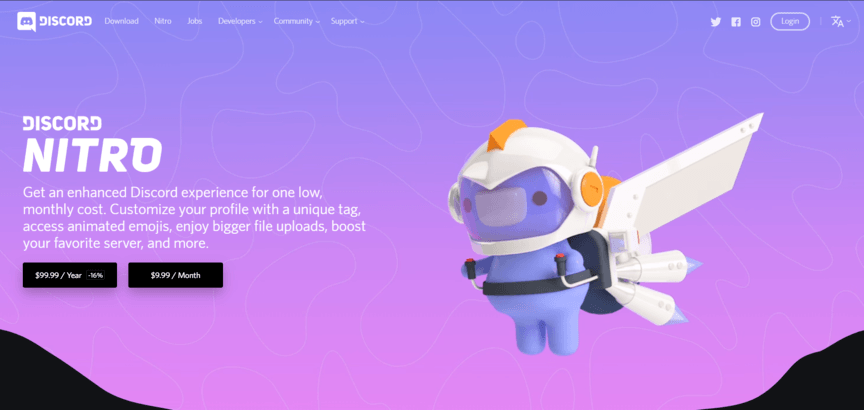
Le style moderne

Idéal pour les freelances, agences et la promotion d’application web.
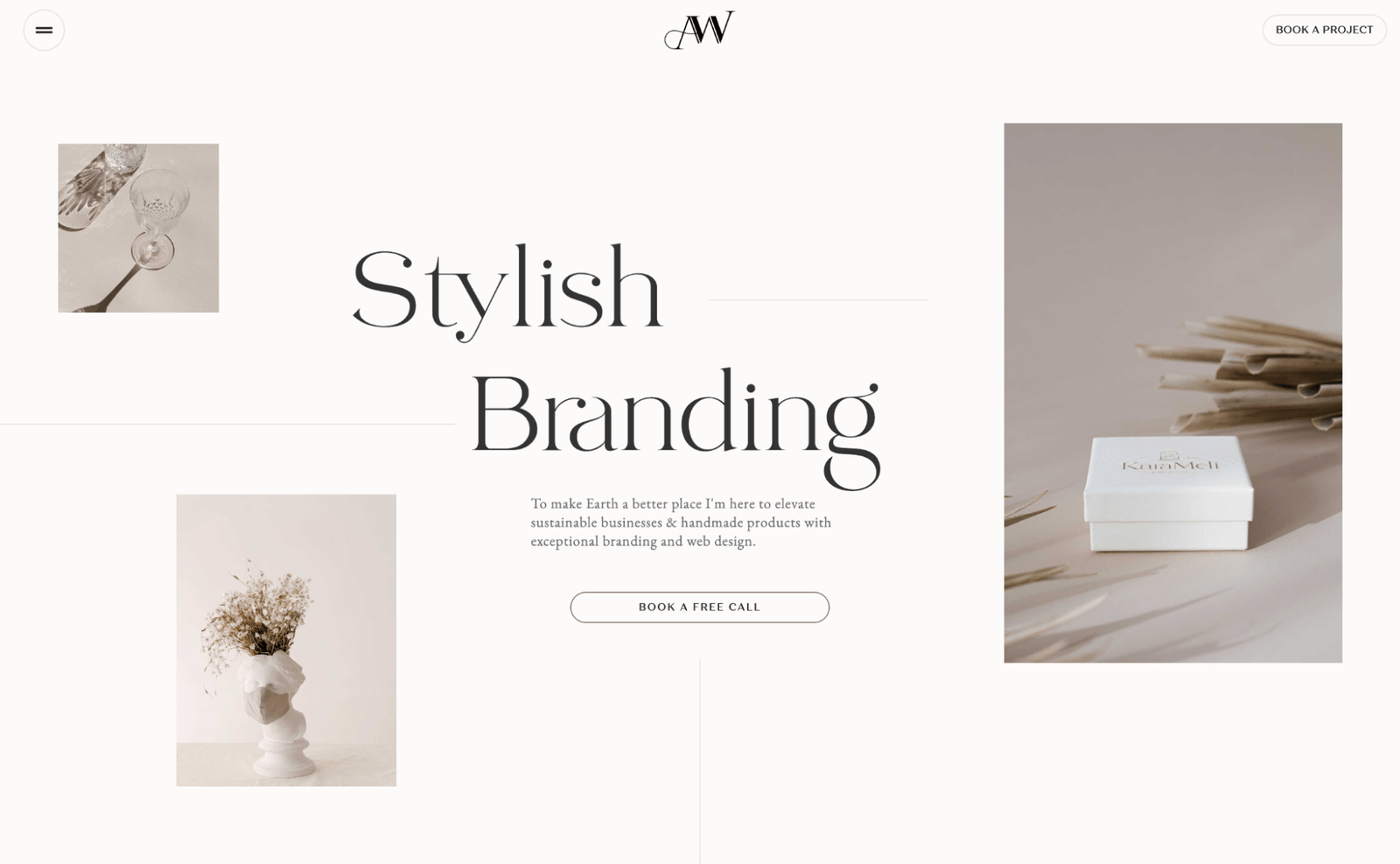
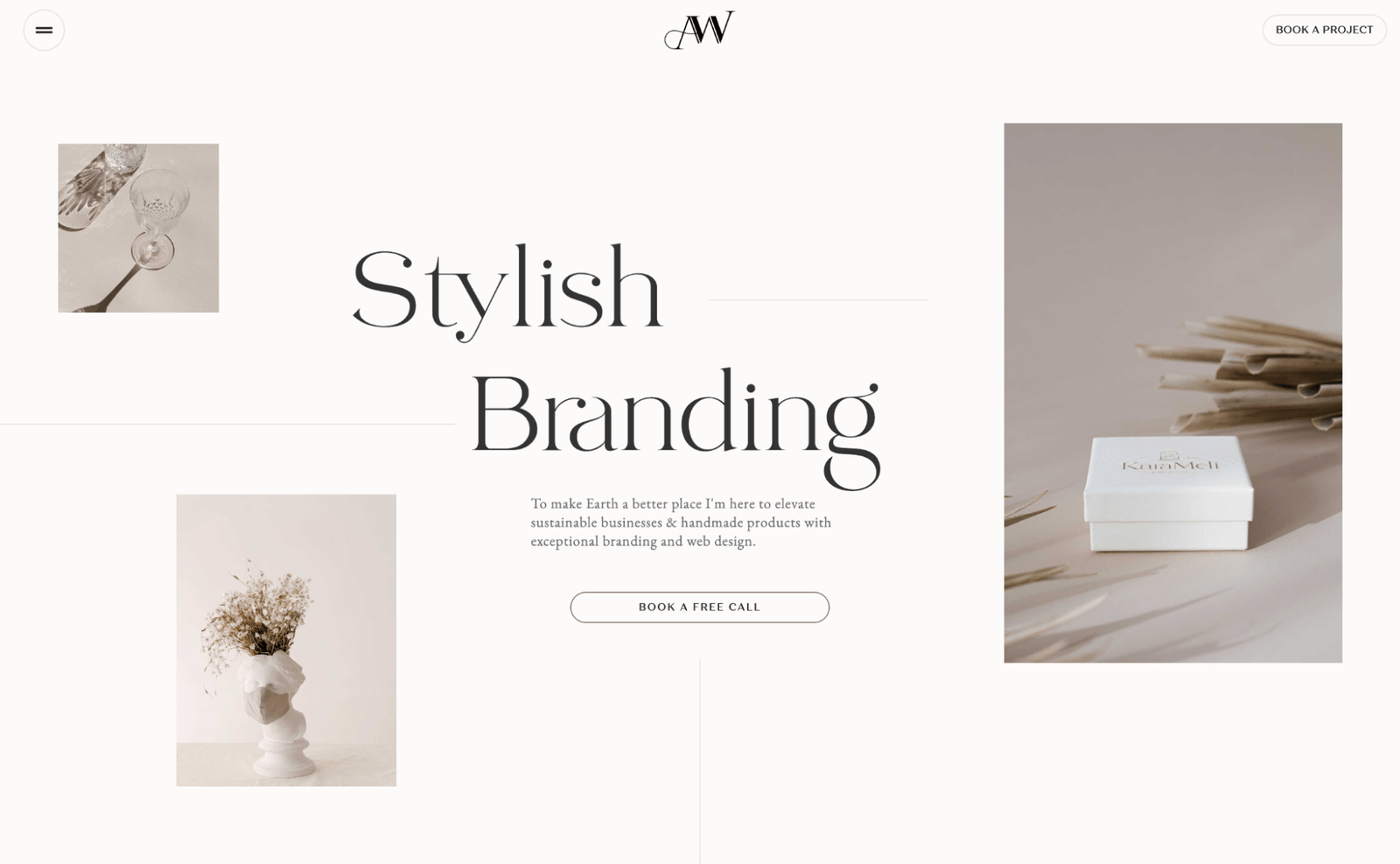
Le style minimal

Idéale pour promouvoir des activités de décoration et de design / architecture.
Étape 5 : Quelques pluggins pour la performance
Avoir créé son site internet, c’est bien, mais maintenant il faut optimiser son référencement et ses performances sinon les visiteurs n’arriveront pas et ne resteront pas. ❌
Tu as des milliers de pluggins qui existent pour optimiser les performances de ton site vitrine avec des milliers de vidéos Youtube pour te les expliquer donc sois curieux. 🧐
Mais encore une fois vu qu’on est sympa, on va te montrer les principaux pluggins gratuits et complets qui vont pouvoir faire le taff ! 🧩
- Rankmath 🔎
Rankmath c’est le pluggin qu’il te faut pour optimiser le référencement de ton site internet.
Une fois installé, tu pourras :
- Rajouter des méta-titres et des méta-descriptions à tes pages.
- Gérer l’affichage de ces titres et descriptions dans Google
- Avoir un score d’optimisation de mots-clés de tes pages
- Et plein d’autres fonctionnalités qui vont t’aider dans le SEO de ton site internet.
- Litespeed cache ⚡️
Litespeed cache c’est le pluggin qui va rendre ton site internet rapide comme l’éclair. ⚡️
Une fois installé ce pluggin te permettra de :
- Alléger toutes les images de ton site internet
- Activé la mise en cache
- Activé le lazy loading
Ces fonctions vont te permettre d’avoir un site moins lourd et qui se charge au fur et à mesure pour avoir un temps de chargement plus rapide sur ton site internet.
- WP Statistics 📊
À quoi ça sert de vouloir optimiser les performances de ton site vitrine sans en voir les résultats ?
Et c’est justement là que WP Statistics intervient !
Une fois installé, tu pourras traquer les statistiques comme :
- Nombre de visiteurs sur une periode donnée
- Support utilisé par les visiteurs (mobile, ordinateur)
- Les pages les plus visitées
- Et bien d’autres
Et ensuite tu analyses ces statistiques pour mener des actions d’optimisation plus concrètes.
Voilà on est à la fin de cet article. Tu as maintenant toutes les clés pour créer un site vitrine qui cartonne ! 🔑
Si tu as des questions n’hésite surtout pas à prendre rendez-vous pour nous les poser, nous y répondrons gratuitement !
À la semaine prochaine 👋
Test
Ton site internet est un élément essentiel pour ton entreprise, peu importe le domaine, car il permet notamment de :
- Booster ton chiffre d’affaires 🚀
- Attirer de nouveaux clients 👤
- Augmenter ta crédibilité 👔
Tu ne peux donc pas faire l’impasse sur un tel coup de boost pour ton business.
Par contre forcément si tu veux maximiser chacun des effets ci-dessus, il faut prendre du temps, connaître les bonnes pratiques et les bons logiciels.
C’est pourquoi dans cet article je vais t’expliquer comment faire tout ça et avec quels outils. 🔧
T’es prêt ?
Alors c’est parti !
Étape 1 : Les objectifs du site internet
La première chose que tu dois faire c’est de te demander quels objectifs ton site internet doit remplir par exemple :
- Aboutir à une demande de devis : Si tu es artisan où que dans ton activité les projets sont faits sur mesure pour tes clients alors tu as tout intérêt à obtenir un maximum de devis sur ton site vitrine. 💰
- Aboutir à un appel : Si tu as besoin de discuter avec tes clients avant de leur envoyer un devis où de commencer à travailler avec eux, tu peux leur laisser la possibilité de t’appeler 📞
- Montrer tes emplacements : Tu peux aussi seulement avoir pour objectif d’augmenter ta crédibilité et de faire découvrir les emplacements de tes locaux / magasins. 🗺️

Une fois que tu as défini tes objectifs de ton site internet tu dois maintenant en savoir plus sur :
- Ta cible 🎯 : Tu dois faire un personna de ton client idéale afin de pouvoir ensuite adapter le design et le contenu du site vitrine à ta cible.
- Tes concurrents 👤 : Tu dois faire une analyse des sites internet de tes concurrents s’ils en ont car ça va te donner des idées pour te démarquer et pour mettre en valeur tes produits.
Étape 2 : Le choix du CMS
Tu as deux différentes options pour concrétiser ton site internet. 👇
1️⃣ La première c’est pour les amateurs de programmation : Programmer le site vitrine de A à Z.
2️⃣ La deuxième c’est pour la plupart d’entre vous : Créer son site vitrine via un CMS.
Mais c’est quoi ce fameux CMS dont tout le monde parle ?
👉 CMS ça veut dire « Content Management System« . En gros c’est le logiciel qui va te servir à créer ton site internet et à gérer le contenu que tu vas mettre dessus.
Il existe pas mal de CMS qui ont chacun leurs spécificités et leurs désavantages mais vu qu’on est sympa, on t’a fait un classement des trois principaux CMS qu’on te conseille.

On te conseille donc de faire confiance à WordPress pour ton site internet qui est le plus complet que l’on a trouvé sur le marché. Mais on te recommande de les comparer un à un afin que tu choisisses celui qui te correspond vraiment à 100%.
Tu as remarqué Wix n’est même pas dans le classement car on trouve qu’il a trop de défauts notamment au niveau de la vitesse de chargement et des optimisations SEO qui ne sont pas optimales. ❌
Étape 3 : La structure idéale
Okay maintenant que tu as trouvé ton CMS tu dois structurer tes idées et définir les pages que tu veux mettre sur ton site internet. 📄
Je te montre tout de suite les pages essentielles à un bon site vitrine :
ACCUEIL
La page d’accueil c’est un aperçu général du message que tu veux faire passer à tes clients. Tu dois y faire figurer :
- Une courte présentation de l’entreprise
- Les services que tu proposes
- Tes anciens projets
- Des avis clients
SERVICES
La page services c’est la page qui montre les services que tu proposes à tes clients. Je te recommande de faire une page par service et dans ton menu sous forme de menu déroulant. Tu dois y intégrer :
- La description complète de tes services
- Le déroulé de chacun de tes services
- La façon dont tes services se payent (et le montant s’il est fixe).
À PROPOS
La page À propos c’est celle qui va parler de ta boîte. Son but est d’expliquer la raison d’être de ta boîte et d’aller chercher le client avec de l’émotion. Tu dois y faire figurer :
- L’histoire de ton entreprise
- Les valeurs de ton entreprise
- Ton équipe si tu n’es pas seul
CONTACT
La page contact c’est la page où tu dois attirer tes clients ! C’est là où se trouvent toutes les infos pour te contacter. Tu dois y faire figurer :
- Tes réseaux
- Ton téléphone
- Ton mail
- Un formulaire de contact
- Ton emplacement physique sur Google Maps si tu en as un
MENTIONS LÉGALES
Là c’est un peu moins fun comme page mais c’est un texte qui est une obligation légale pour ton site internet. 👨🏻⚖️
Je te conseille de choisir un générateur de mentions légales si tu n’en a pas comme ça tu ne te casses pas la tête à tous rédiger.
Rends cette page le moins visible possible, met la tout en bas de ton site vitrine et ça fera l’affaire. 🙈
Étape 4 : Exemples de designs
Le style formel

Idéal pour promouvoir votre commerce où activité professionnel physique.
Le style glasmorphism

Idéal pour les startups et la promotion d’un logiciel.
Le style moderne

Idéal pour les freelances, agences et la promotion d’application web.
Le style minimal

Idéale pour promouvoir des activités de décoration et de design / architecture.
Étape 5 : Quelques pluggins pour la performance
Avoir créé son site internet, c’est bien, mais maintenant il faut optimiser son référencement et ses performances sinon les visiteurs n’arriveront pas et ne resteront pas. ❌
Tu as des milliers de pluggins qui existent pour optimiser les performances de ton site vitrine avec des milliers de vidéos Youtube pour te les expliquer donc sois curieux. 🧐
Mais encore une fois vu qu’on est sympa, on va te montrer les principaux pluggins gratuits et complets qui vont pouvoir faire le taff ! 🧩
- Rankmath 🔎
Rankmath c’est le pluggin qu’il te faut pour optimiser le référencement de ton site internet.
Une fois installé, tu pourras :
- Rajouter des méta-titres et des méta-descriptions à tes pages.
- Gérer l’affichage de ces titres et descriptions dans Google
- Avoir un score d’optimisation de mots-clés de tes pages
- Et plein d’autres fonctionnalités qui vont t’aider dans le SEO de ton site internet.
- Litespeed cache ⚡️
Litespeed cache c’est le pluggin qui va rendre ton site internet rapide comme l’éclair. ⚡️
Une fois installé ce pluggin te permettra de :
- Alléger toutes les images de ton site internet
- Activé la mise en cache
- Activé le lazy loading
Ces fonctions vont te permettre d’avoir un site moins lourd et qui se charge au fur et à mesure pour avoir un temps de chargement plus rapide sur ton site internet.
- WP Statistics 📊
À quoi ça sert de vouloir optimiser les performances de ton site vitrine sans en voir les résultats ?
Et c’est justement là que WP Statistics intervient !
Une fois installé, tu pourras traquer les statistiques comme :
- Nombre de visiteurs sur une periode donnée
- Support utilisé par les visiteurs (mobile, ordinateur)
- Les pages les plus visitées
- Et bien d’autres
Et ensuite tu analyses ces statistiques pour mener des actions d’optimisation plus concrètes.
Voilà on est à la fin de cet article. Tu as maintenant toutes les clés pour créer un site vitrine qui cartonne ! 🔑
Si tu as des questions n’hésite surtout pas à prendre rendez-vous pour nous les poser, nous y répondrons gratuitement !
À la semaine prochaine 👋

Théo|Votre geek préféré 🎮
Temps de lecture : 10 min
Le Sommaire 👇
